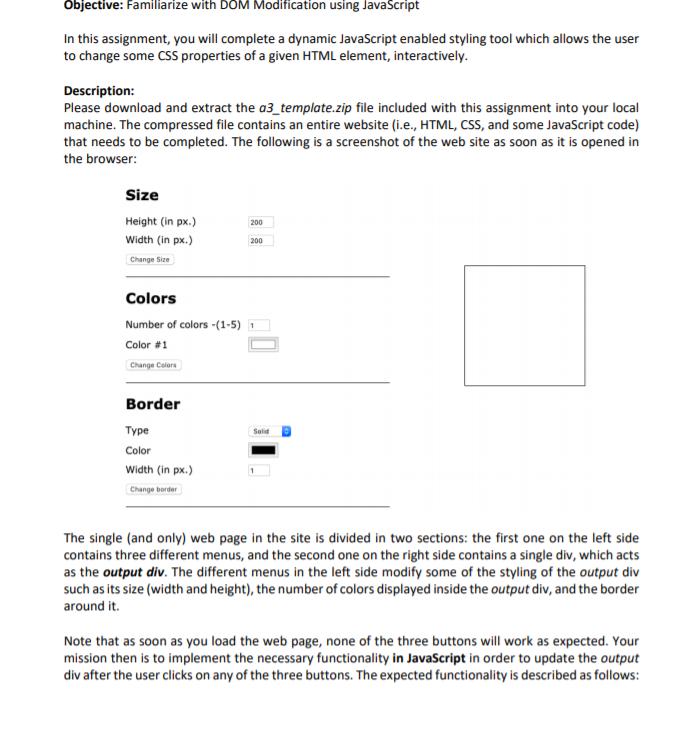
Learn a simple way to dynamically change the background color of your webpage without any fancy frameworks | by Jae Johns | Medium

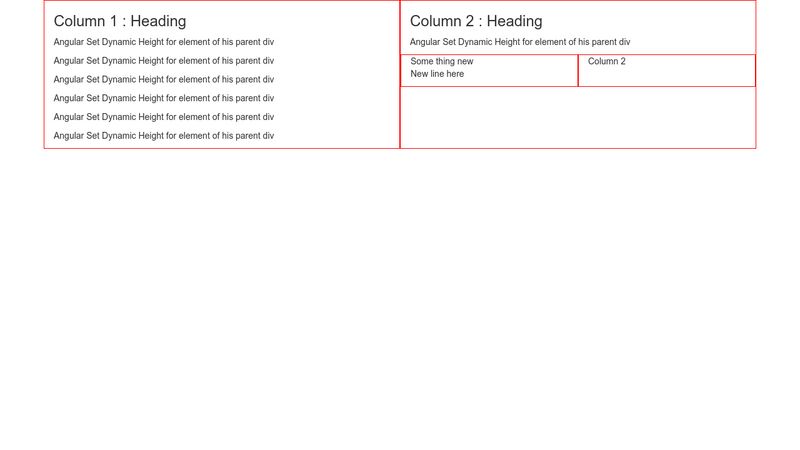
Change in height of parent div, not re-renders complete view-port list · Issue #63 · TanStack/virtual · GitHub