
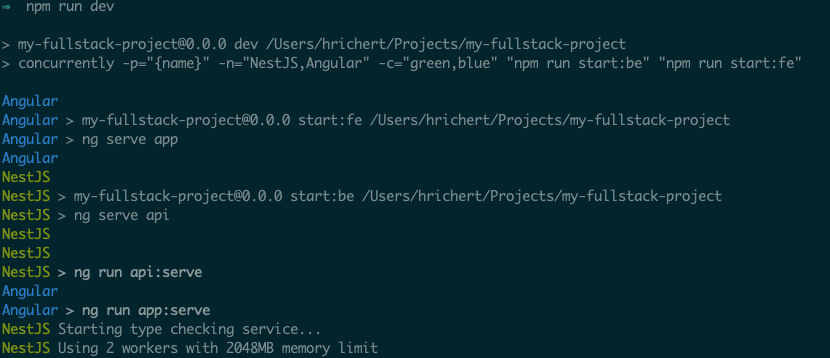
Building full-stack web-applications with Angular, NestJS and Nx - a match made in heaven - DEV Community

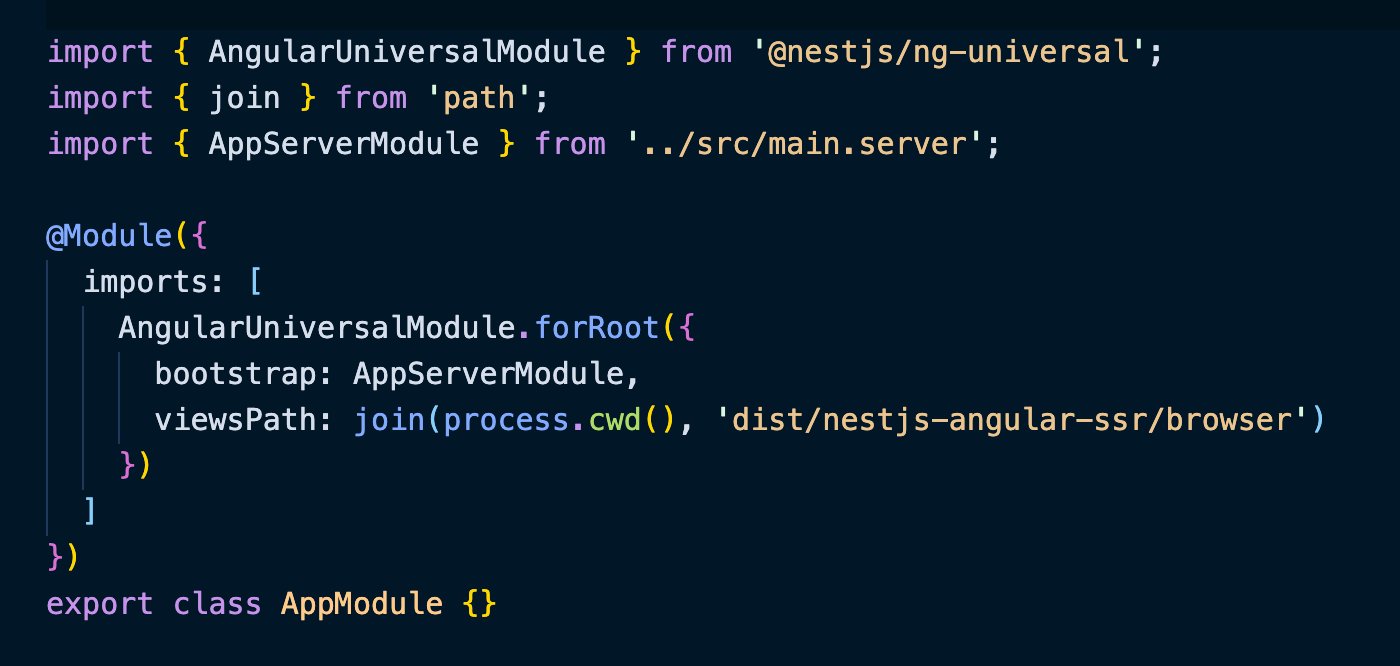
Kamil Mysliwiec on Twitter: "Angular 9 has just been released!🎉🎉🎉 In case you want to test v9 with @nestframework: 🚀 ng add @nestjs/ng-universal 🍻 npm run dev:ssr SSR + live-reload (API &

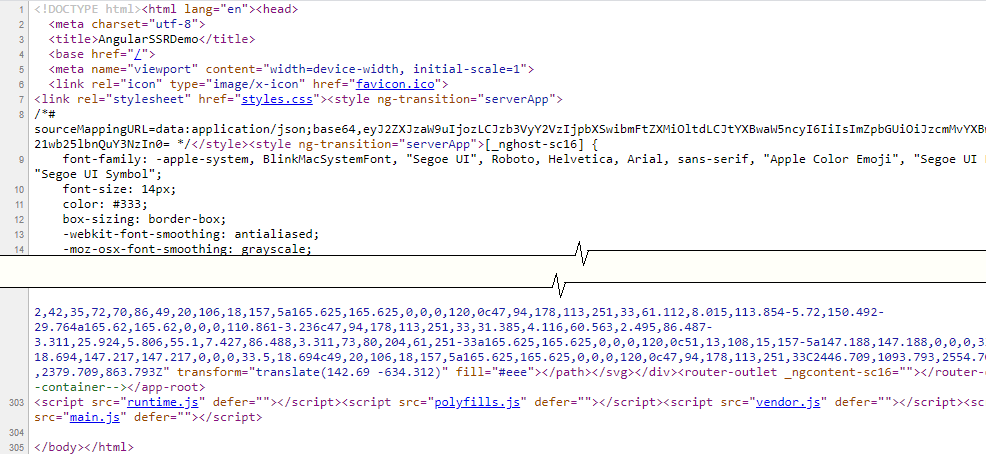
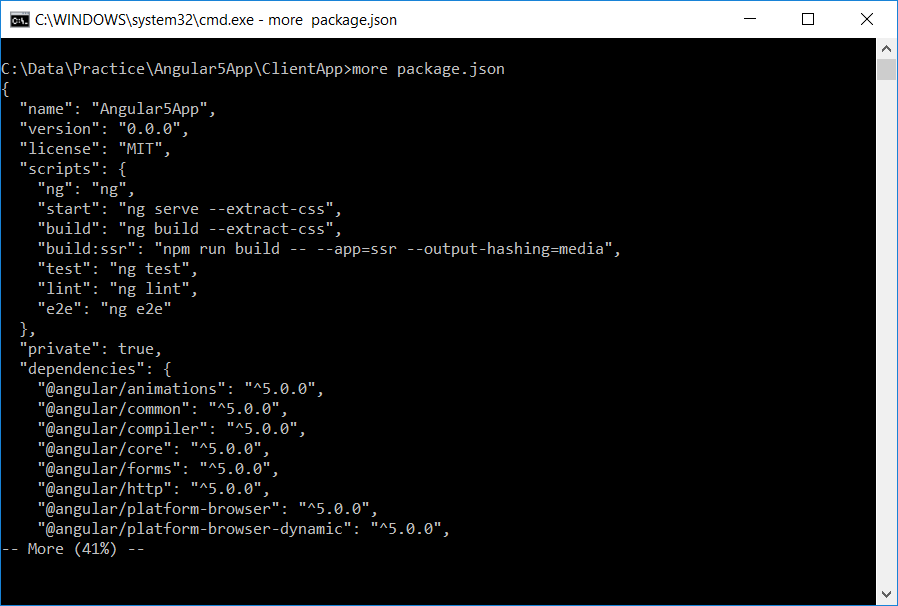
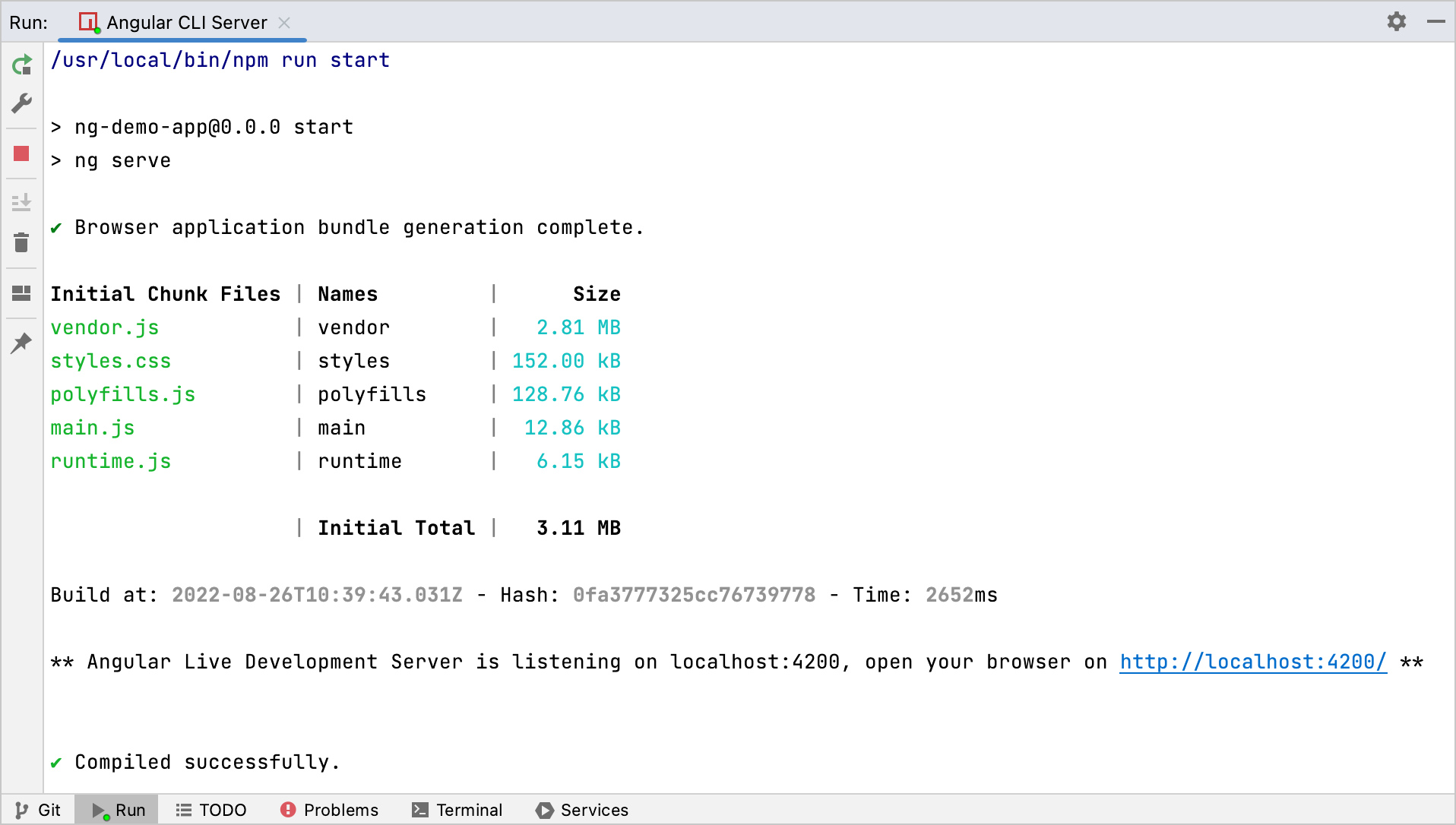
angular12 - Angular cli shows random numbered minified js files for ng serve dev mode in browser - Stack Overflow