Can not send any request after OAuthModule.forRoot() imported to app.module.ts · Issue #375 · manfredsteyer/angular-oauth2-oidc · GitHub

Component or directive matching router-outlet element is out of the current Angular module's scope – IDEs Support (IntelliJ Platform) | JetBrains

Why you use RouterModule.forRoot(...) in all modules? · Issue #185 · dancancro/great-big-example-application · GitHub

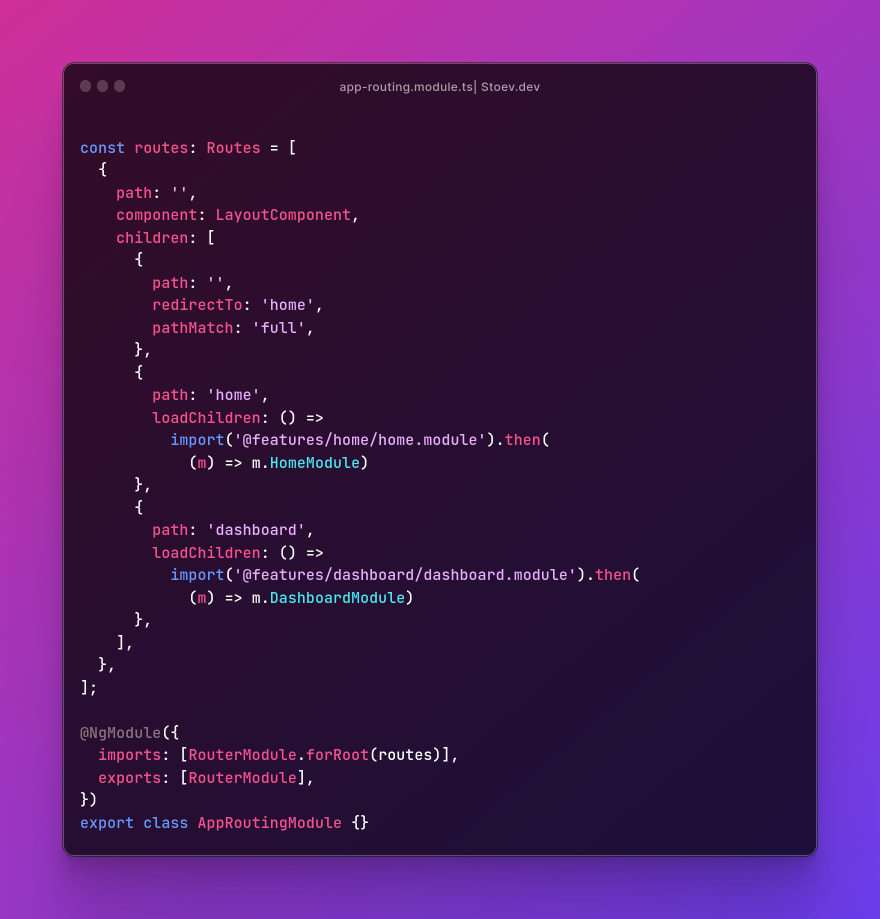
Angular Routing in 5 Minutes. You can use the Angular Route… | by Arseniy Tomkevich | Mar, 2023 | JavaScript in Plain English